Routeinfo - full information about your trip
Routeinfo - full information about your trip
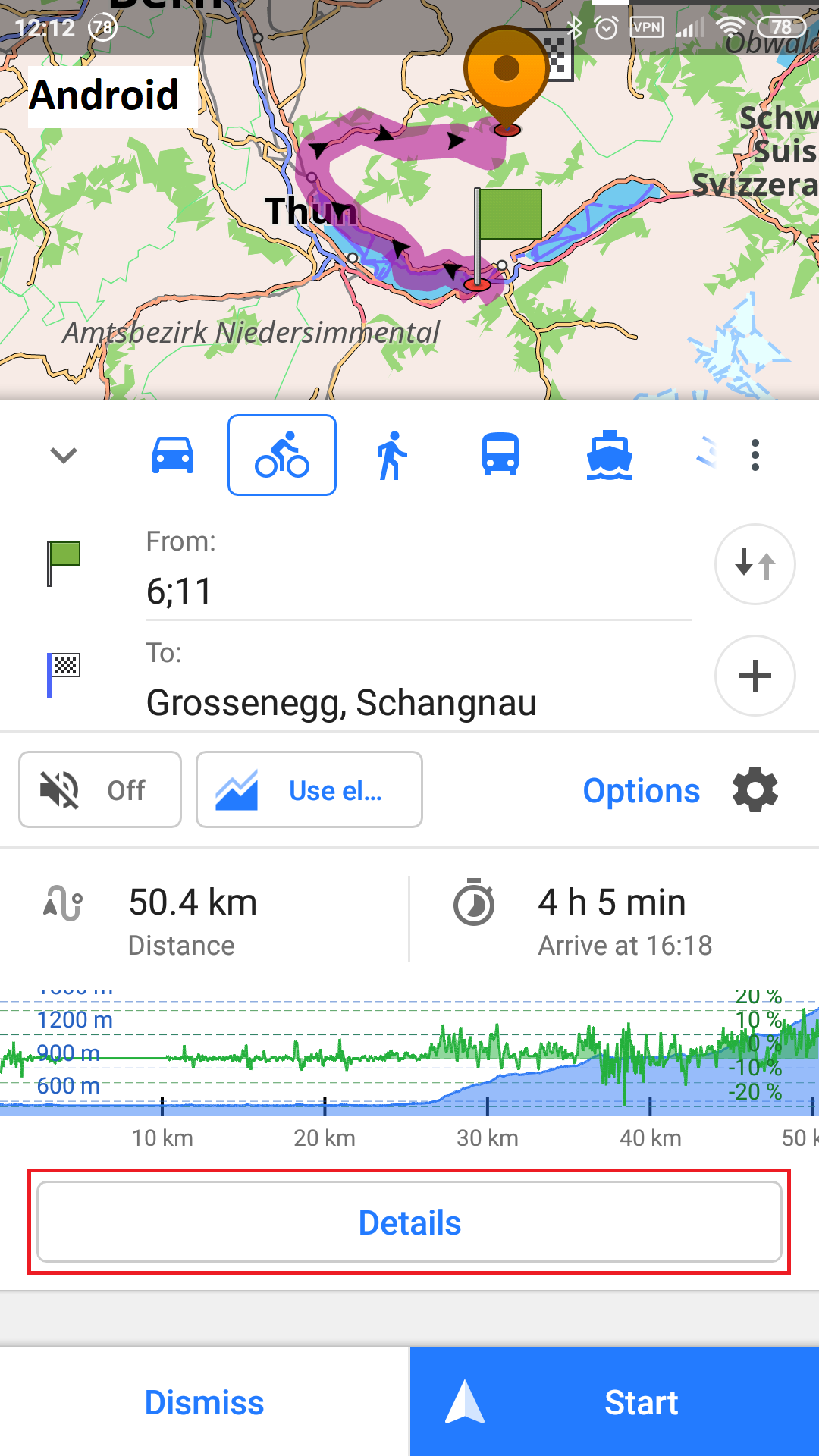
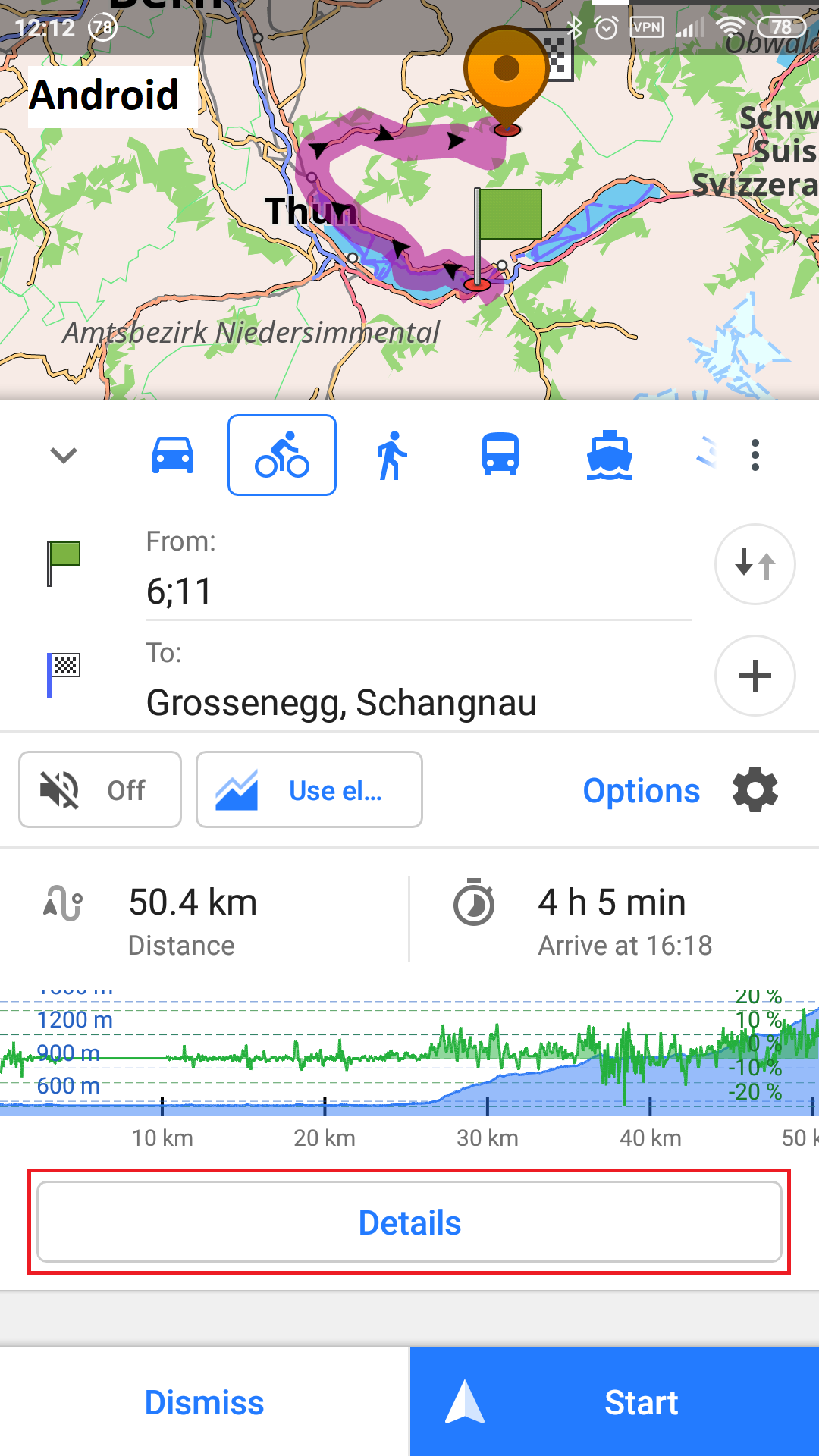
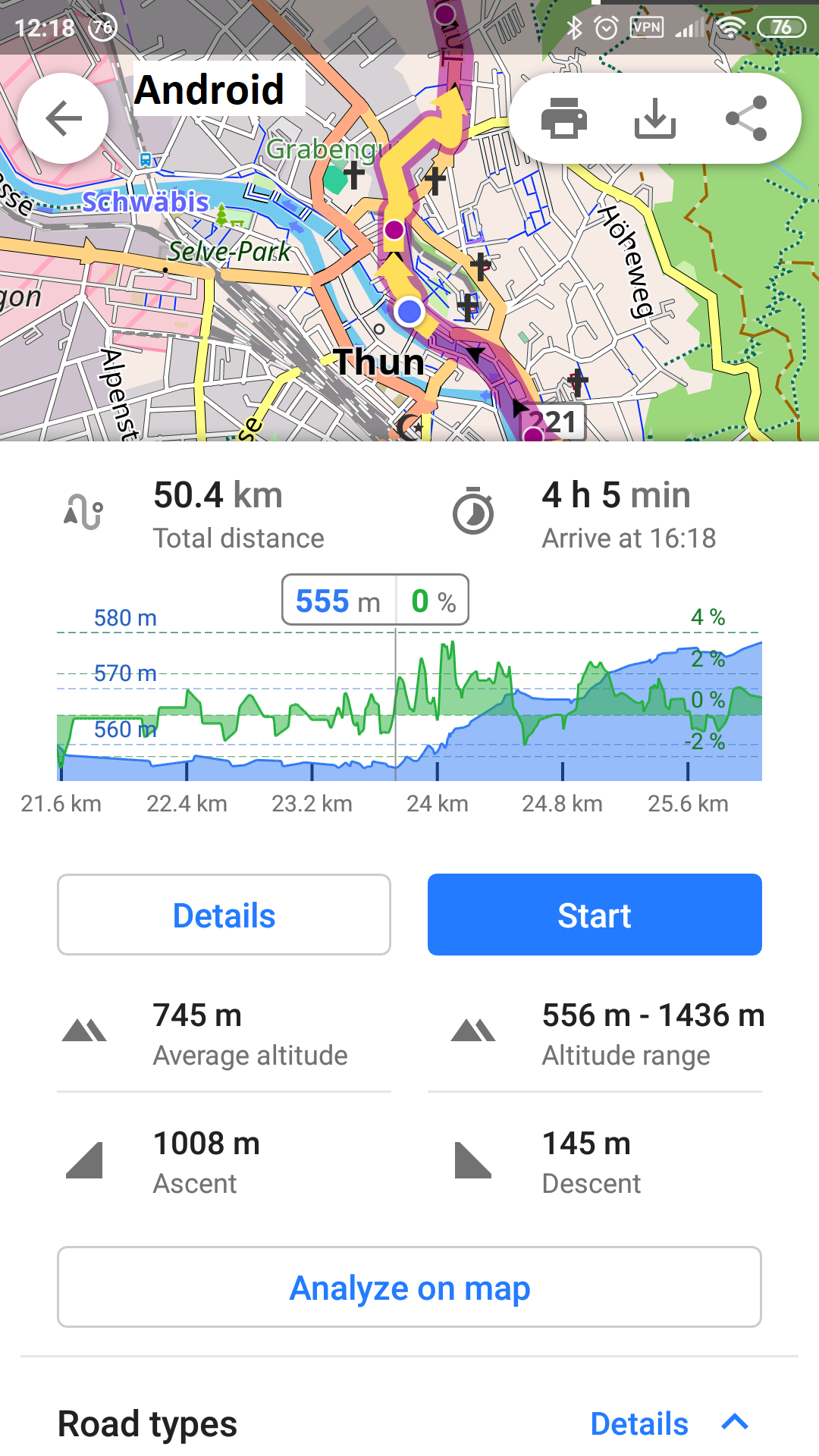
After the route is built, you can press the "Details" button, which hides the additional graphs.
 |
|---|

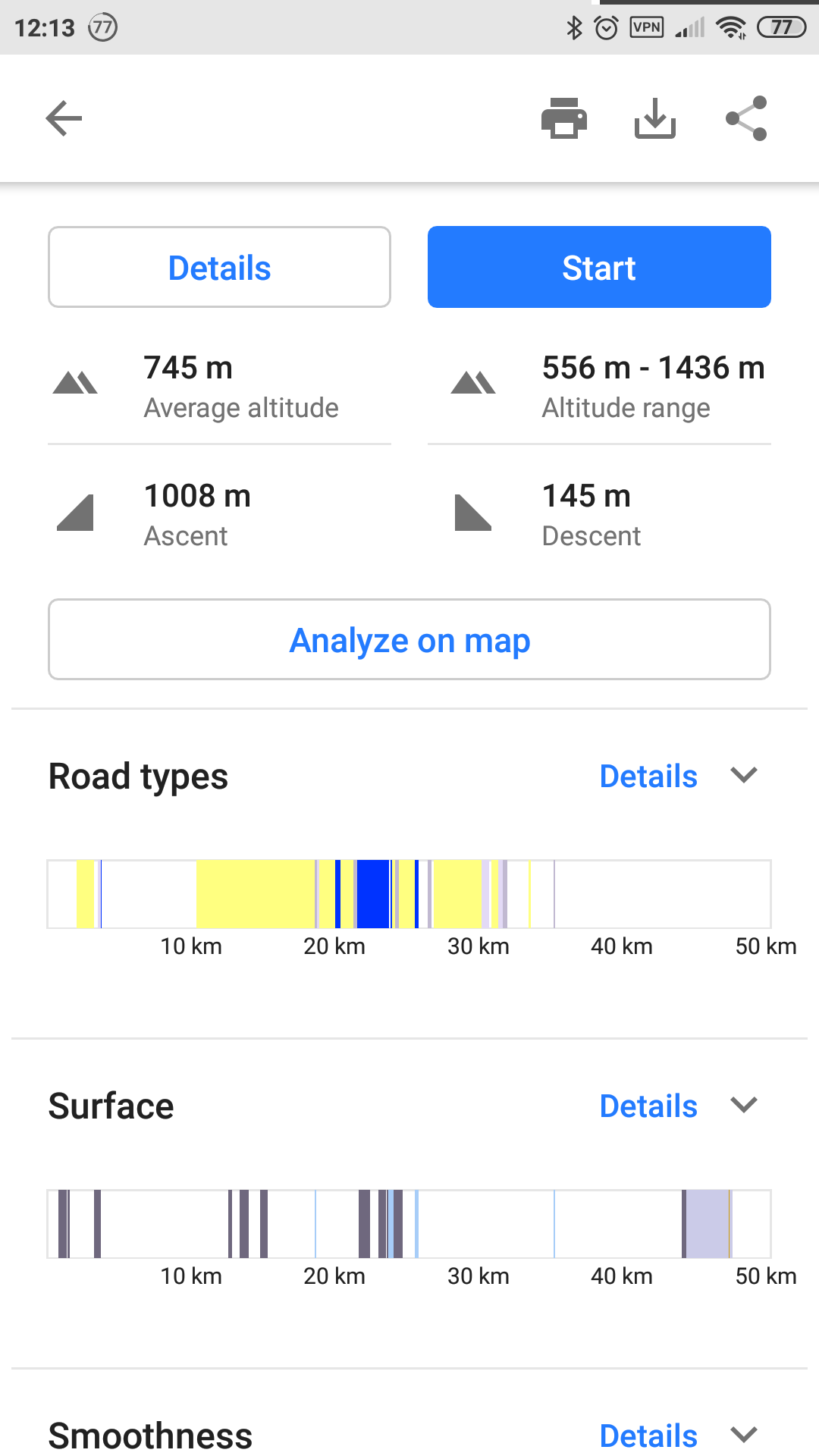
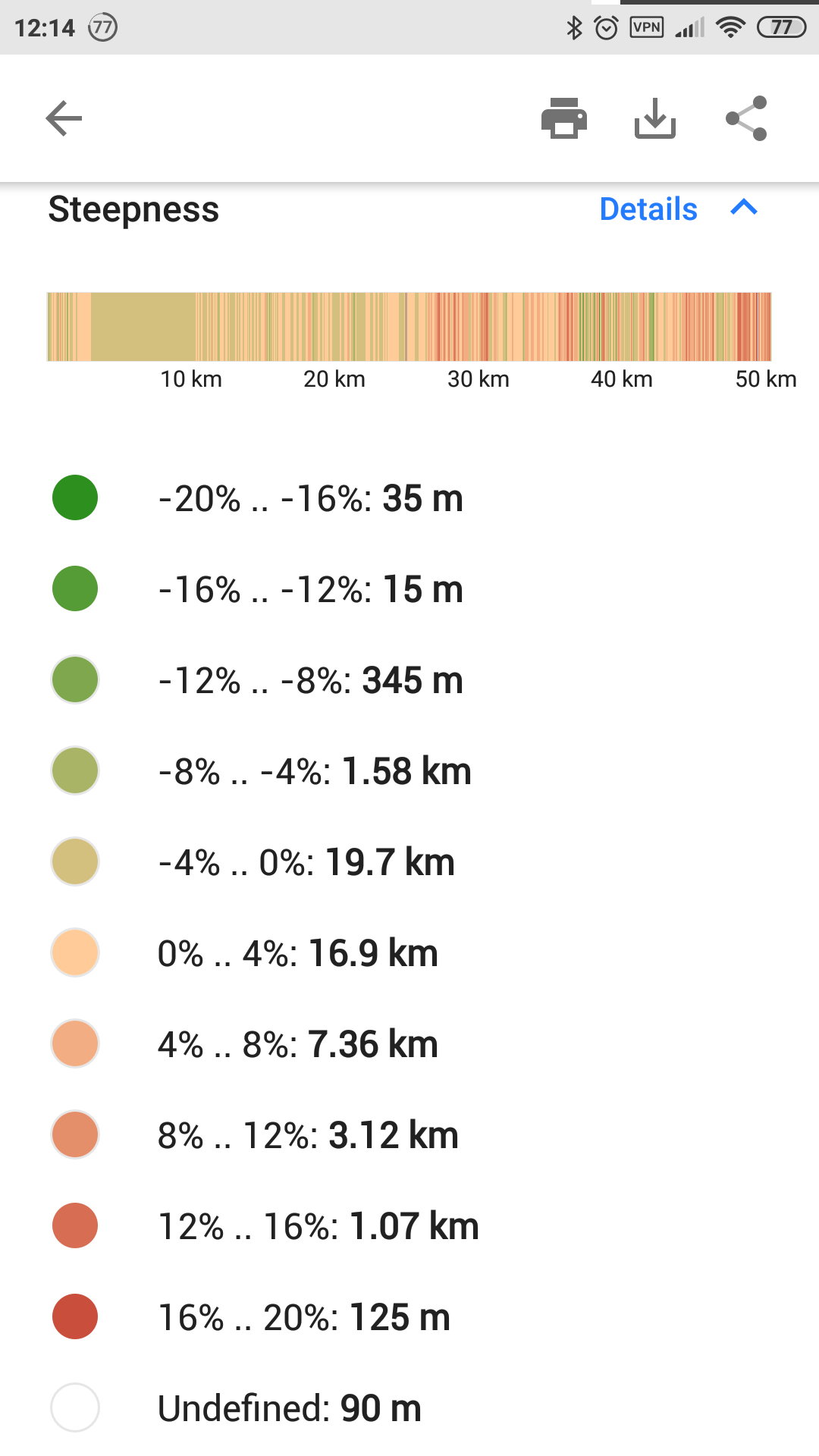
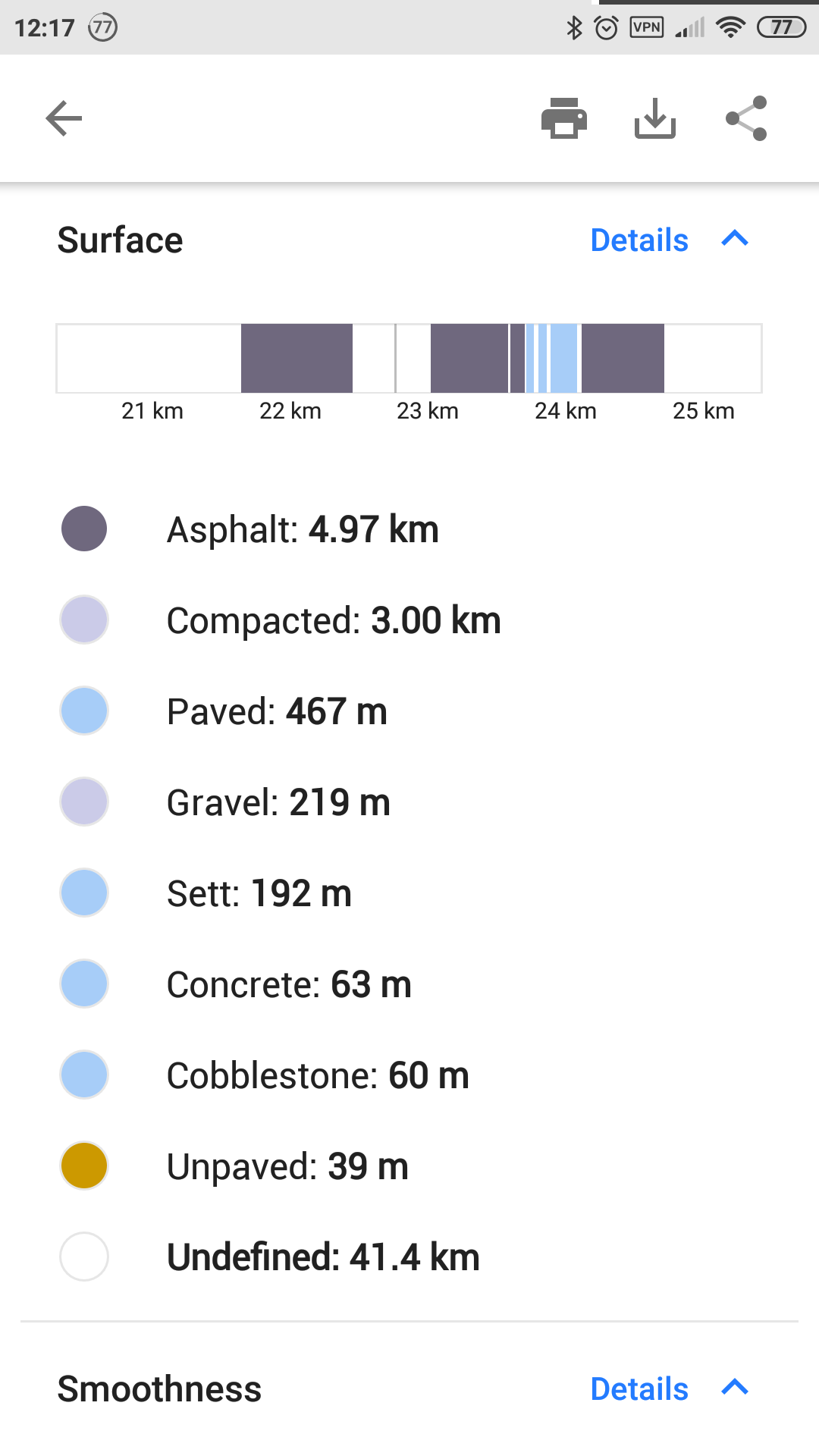
In the 3.4.2 release, there are Road types, Surface, Smoothness, Steepness, Surface firmness (Tracktype), Winter, and ice roads available. The graphs are interactive and synchronized with one another and the route overview map.
 |  |
|---|
 |  |  |
|---|
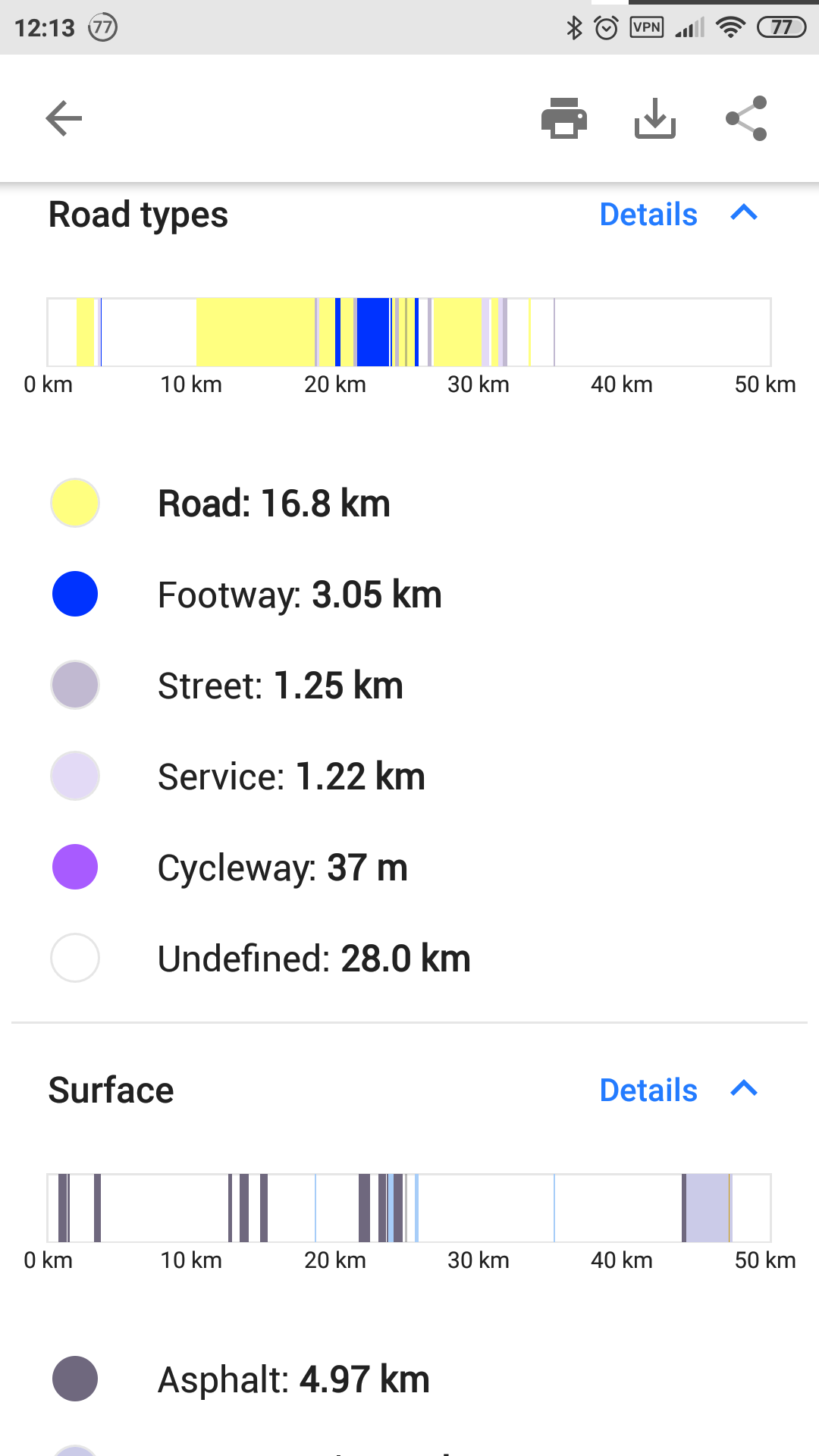
When you click on the graph, the cursor is displayed where you tap, and in the legend below the current chart element is highlighted in bold. You can also zoom in on the part of the graph using the pinch/pinch gesture. In this case, the other graphs will also change the display boundaries.
 |
|---|
On the overview map of the route, which is located at the very top of the screen, the scale will be changed so that the entire section of the path displayed on the graphs is currently displayed.
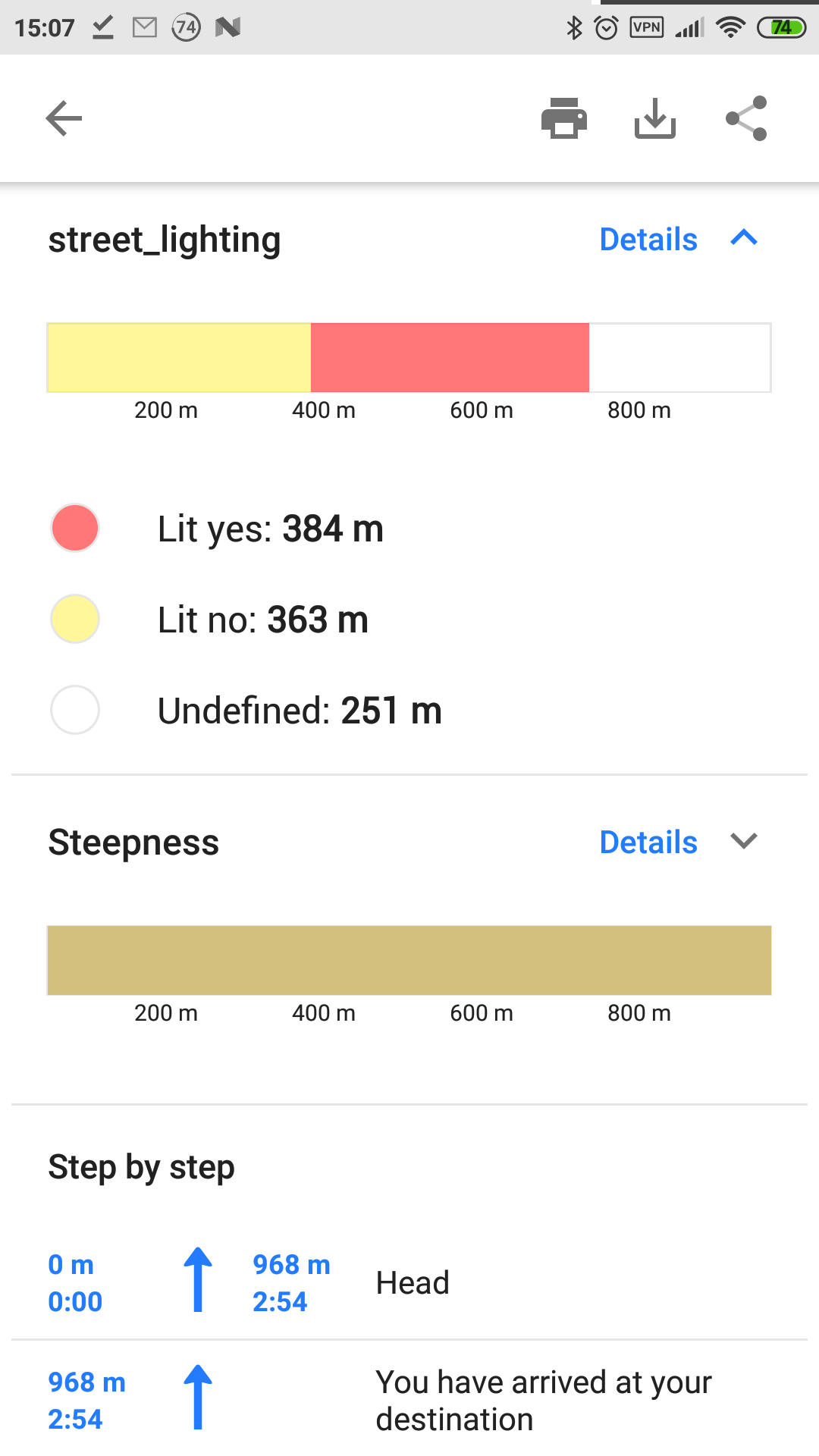
If the graphic does not contain any data, it is not displayed.
Here is an example of a style that depends on the standard OsmAnd style and adds a street lighting scheme:
<renderingStyle name="Depends-template" depends="default" defaultColor="#f1eae4" version="1">
<renderingProperty attr="appMode" name="Rendering mode" description="Map optimization for respective User Profile"
type="string" possibleValues="browse map,car,bicycle,pedestrian"/>
<renderingConstant name="null" value="#00000000"/>
<renderingAttribute name="litYesColor">
<case nightMode="true" attrColorValue="#99aeae00"/>
<case attrColorValue="#66ffeb00"/>
</renderingAttribute>
<renderingAttribute name="litNoColor">
<case nightMode="true" attrColorValue="#99d91500"/>
<case attrColorValue="#88ff0000"/>
</renderingAttribute>
<renderingAttribute name="routeInfo_street_lighting"> <!-- Used in route details info -->
<case additional="lit=yes" attrColorValue="$litYesColor" attrStringValue="lit_no"/>
<case additional="lit=no" attrColorValue="$litNoColor" attrStringValue="lit_yes"/>
</renderingAttribute>
<order>
</order>
<text>
</text>
<point>
</point>
<polygon>
</polygon>
<line>
</line>
</renderingStyle>
The list of data available for display is available in the routing category of this file.
Follow OsmAnd on Facebook, TikTok, X (Twitter), Reddit, and Instagram!
Join us at our groups of Telegram (OsmAnd News channel), (EN), (IT), (FR), (DE), (UA), (ES), (BR-PT), (PL), (AR), (TR).